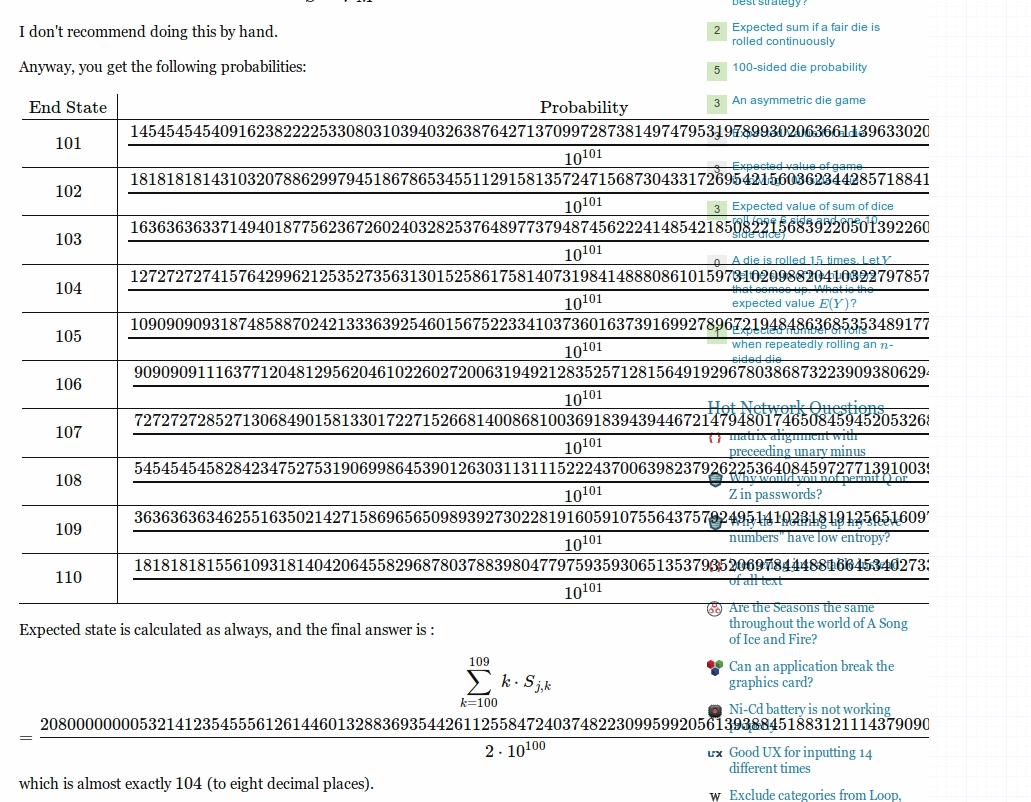
I recently came across this answer, which involved some pretty precise calculations. Here's how it rendered in my browser*:

Two questions arise:
- What is the desired technical behavior? Should the MathJax there really cut off the sidebar?
- What is the desired community behavior? Should users post MathJax this long?
For what it's worth, adding overflow-x: hidden to the div.post-text truncates the output as expected.
* Google Chrome 33.0.1750.149 on Linux Mint 16 Cinnamon ×64

<head>, and adding the relevant<style>. $\endgroup$